Friends Roster - Basic Design
This is the continuation of how I built the Friend Roster app. If you have missed the previous parts in this series, do check them out -- part 1, part 2 and part 3. I wanted to build a flutter app that would let me do these basic things
- Bulk import my friends
- View my friends list and edit basic details
- A home screen that will (intelligently) decide which friend to call next
I decided to make different screens (pages in web and activities/fragments in android parlance) for each of those three activities and navigate between them using a navigation drawer.
Login screen
But before I could build the core functionality screens, I needed to add a login screen too. The reason is that the device (phone, tablet or browser) might have multiple logins and the app needs to use the right account. The screen would just have a login button which when clicked will redirect you to the usual Google login process to authenticate and log you in. Once authenticated the app will let you perform the above mentioned actions.
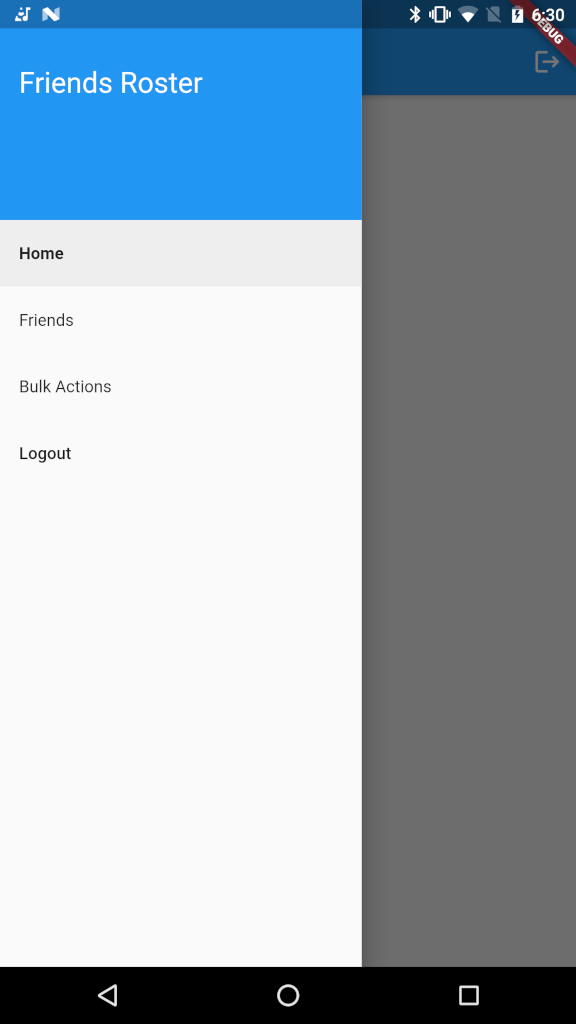
Navigation drawer
If we have a login button, we also need a logout now don't we? So I've added the logout button to navigation drawer which now has four items.
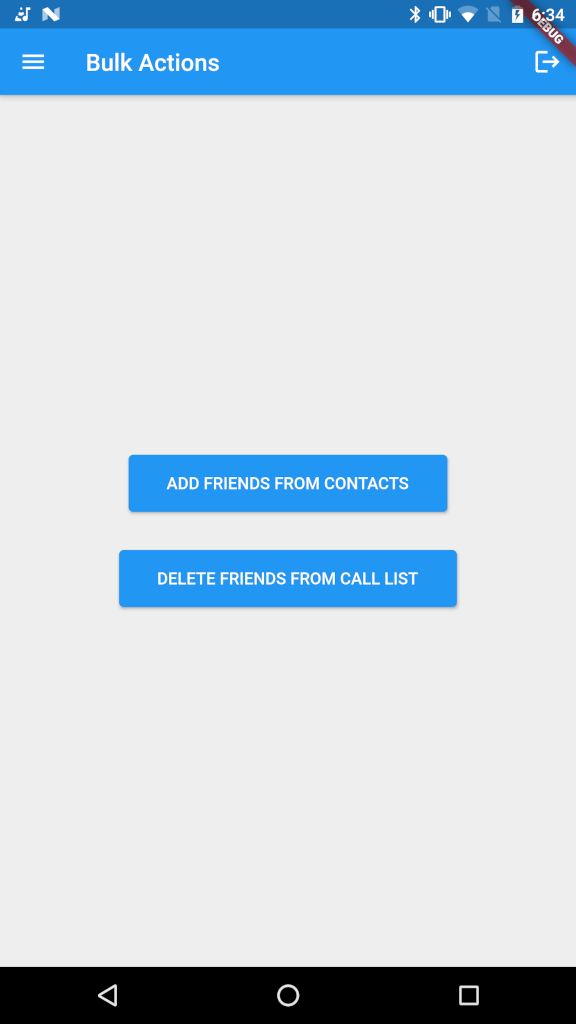
Bulk actions
For the bulk actions screen there will be two buttons. One is to import friends from your contacts and another to delete all the imported friends.
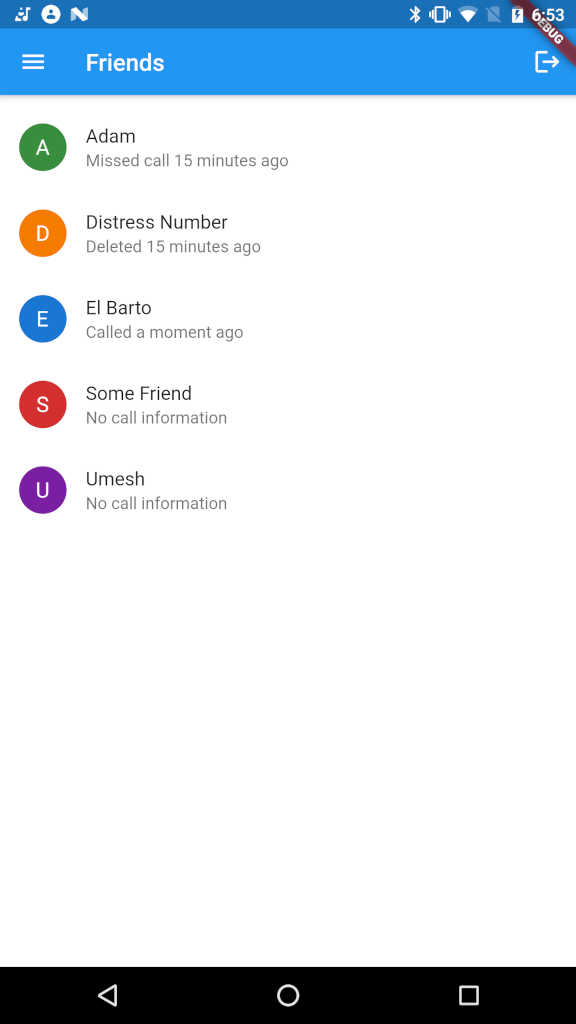
Friends list
The friends list screen will just show a list of imported friends along with a second line information about the status of the person. The status can be the last time you called the friend. Or if you never want to call the number (for example some customer care number) then the status will say deleted. In the screenshot below, you will notice that one contact is in deleted status. Another contact has a missed call status.
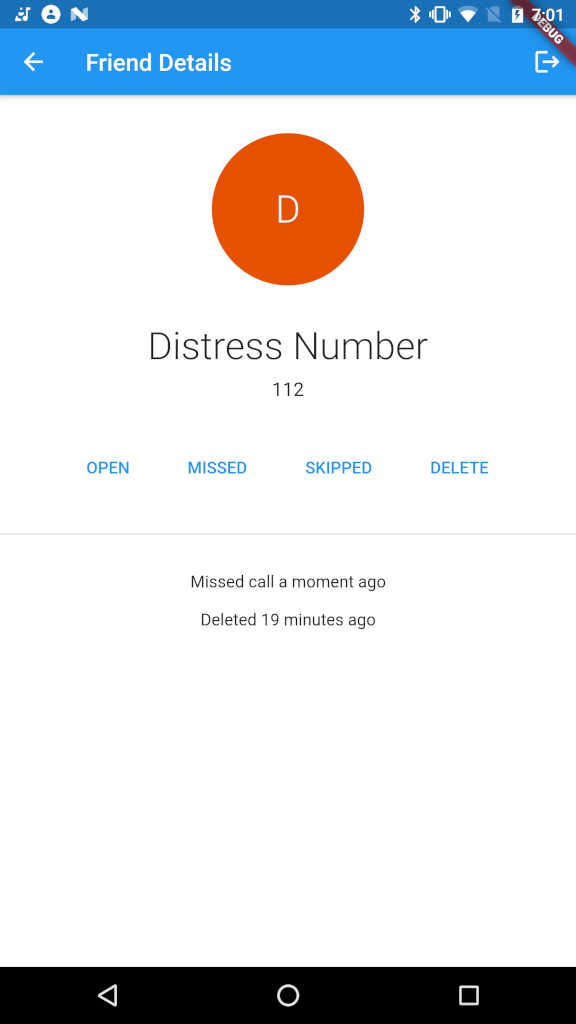
Friend details
Clicking on a friend in the list view should land you on the details page of the friend. The details page should let you edit some details like if you want to delete the friend from the call list etc. The details page will show you details of your call history for the person.
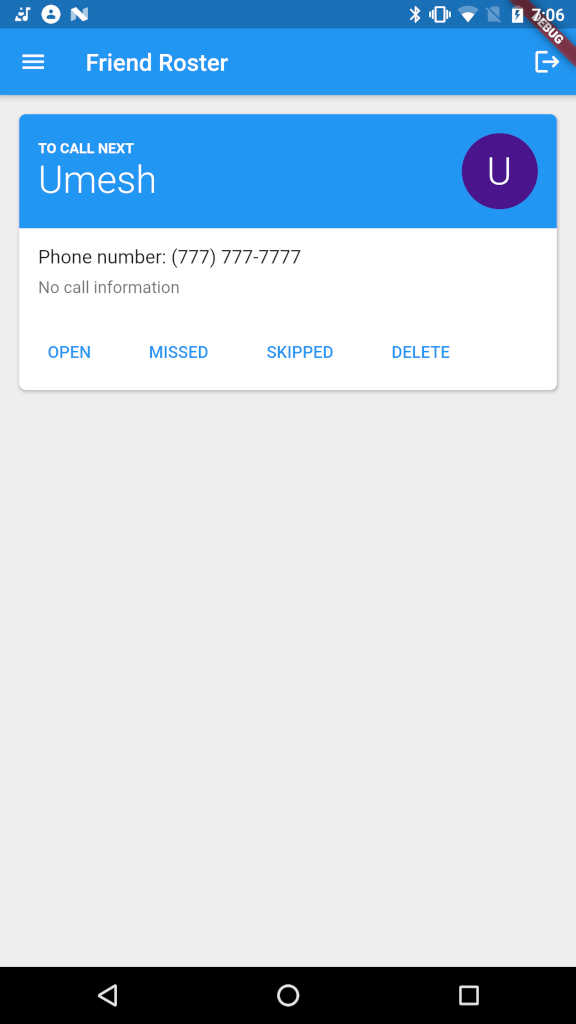
Home screen
Finally, the home screen is the one to tell you which friend to call next. This depends on factors like if you deleted the person or how long it has been since you last called etc. There will be some action buttons to indicate if you want to skip calling the friend this time around etc. Any action you take will update the screen to show the next friend to call so you can call away :).
Conclusion
That covers the basic UI design. In future posts I will go over the implementation details of all these screens.