Why I Switched From Wordpress To Jekyll
The past few days have been quite busy, so I have not been regular with my posts. One of the reasons was because of the migration of my blog from WordPress to Jekyll. This post is going to be a bit technical, so for those who are not interested in software should probably skip this one. I have been using WordPress to publish my blog. My WordPress has been running on a Google Compute Engine instance since I started the blog. But I have been wanting to move away from WordPress for a long time. So I decided to go with static web pages. Unfortunately the process was not quite easy because WordPress offers so many things out of the box. Doing all that work manually was some work, but it was well worth it.
Motivation
I wanted to switch out of WordPress for a few reasons that accumulated over the years since I’ve started writing my blog. Here are some of them.
1. Too complex
I like to have more control over the design of the blog and editing the WordPress’s template files was not much fun. I wanted a certain layout, certain fonts for specific parts of the blog etc. While I am sure you can tune pretty much any aspect of a WordPress blog, it was a lot of work. Moreover I did not know if things can break if the theme that I am using gets updated.
2. WordPress is slow
Well to be fair, if I disabled all the plugins in WordPress, it is not bad really. But what is the point of WordPress at that point. The whole reason it is so simple to use it is because of the plug-ins. At the same time the plug-ins make is slow, not only for the readers, but also for me as the author. Whenever I have to write a post, wordpress with its plugins consumes quite a bit of CPU on the miniscule Compute Engine instance that I run it on.
3. Google Compute Engine problems
This is not specifically a WordPress related issue. While it is true Google Compute Engine has a liberal free tier to allow to run the blog at almost zero cost, the costs are never truly zero. Moreover there are other problems using it. It works fine for a fun project, but not to host a proper WordPress blog. Here are some problems.
1. Restrictions
There are a few restrictions to running a free tier compute. For one, I can only run the server in US. But most of my users are here in India. So the hosting site is very far from the reader which slows down the page loads. However, that is not the biggest problem.
2. Hosting expenses
The main problems seems to be the network expenses. When a user in China or Australia hits my blog, I am charged for the network. There were a couple of problems with this. There are some legitimate users in Australia so when they load a post with lots of images (like this one), I get charged. I solved this problem by compressing all the images quite a bit (50% JPEG compression). Fortunately there was a plugin in WordPress that did the bulk of work for me. Still this is an inconvenience for me to recompress all images to a lower quality every time I upload images. Moreover, my readers get poor quality images.
3. Spam traffic
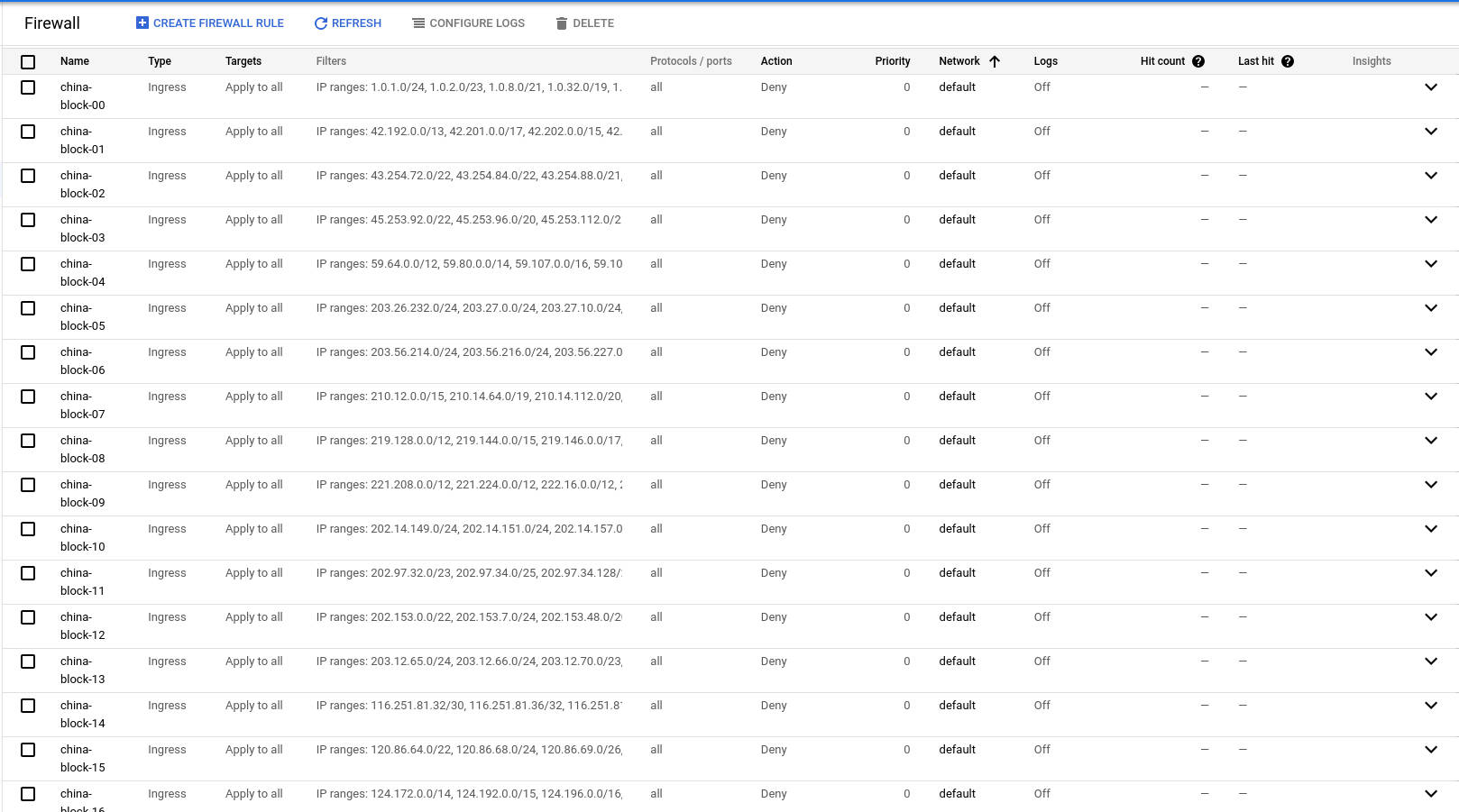
The other problem is traffic from China. I am sure I don’t have many users over there, but everyday I get hit by a ton of traffic. So then I had to setup network logging in Google Compute Engine and had to check network logs everyday to find the IPs of traffic from China. Then I had to blacklist all those IPs in Google VPC Network Firewall. Just look at the number of IP ranges I had to block.
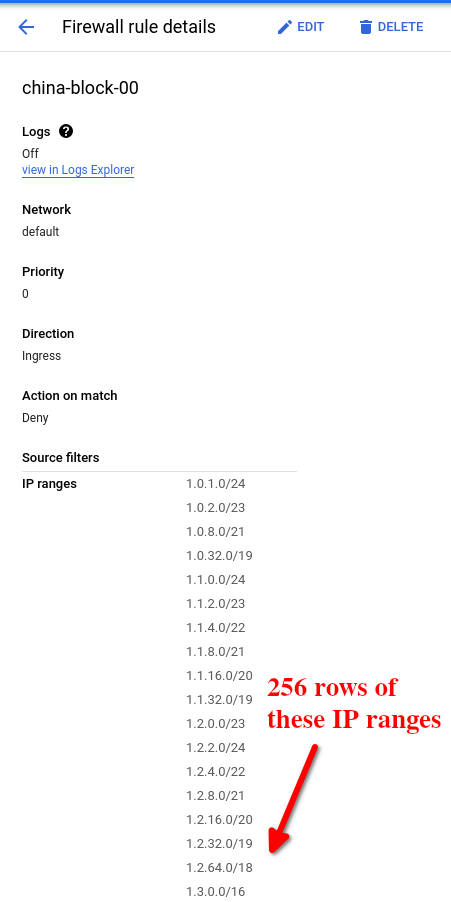
And that is only the partial list. The full list is 29 rows. Now in each such row, I have 256 IP ranges (see picture below). So you can images how much effort that is to maintain and update this list everyday. All that work to just save a few bucks a day. But if I did not block them, the traffic becomes more and more. Eventually the spam traffic finally stopped. Don’t know if Google did something about it or my firewall covered all the IPs (I highly doubt this).
Enter Jekyll
For the reasons mentioned above, I wanted to move to a static blog. I searched around for some ways to move over my WordPress posts to static pages. I stumbled upon Jekyll and it has got good reviews. So I thought I’d give it a try. Here are some benefits I immediately saw.
1. Jekyll is lightweight
With Jekyll you write your post in markdown and that gets compiled to static web pages. That is it. There are no databases involved and I never need to perform any updates. Write, compile and host, as simple as that. Because all the code lives locally and it is so lightweight, the preview is super fast. On WordPress I have to wait for the post to be saved to DB and then have to get the page generated all on the cloud. Since these are static pages they load fast and I could get a near perfect score (without ads) on PageSpeed Insights which I could never achieve in WordPress.
2. Very configurable
Changing the design to my liking is as simple as editing a CSS or HTML file. Well I am actually editing markdown and Liquid files, but still, it is quite simple. I could finally get the layout I always imagined to have, with the correct fonts. The tags and categories are styled the way I like them to be. At the same time I did not want to drift too far away from how my old blog looked. So I kept the changes to a minimum.
3. Works offline
Although I never needed to be offline anytime I had to edit my post, I’d like to have that kind of flexibility. With Jekyll, you edit all your files locally and deploy the compiled files to a hosting service. So while writing or editing my posts I don’t have to worry about going offline. Even more importantly, I can check in source files to git and have proper version control. I don’t have to worry about taking backups of my WordPress DB every time I upgrade something. Finally, writing posts in Jekyll using markdown is just like writing code. And I like that :).
The trade-offs
Of course switching to Jekyll is not all fine and dandy. So what did I trade-off? Well WordPress has some really good tools that I do miss. For example, uploading a picture and making multiple copies with different sizes (so different images can be sent to devices with different screen sizes) is all automatically done with one plugin. Similarly selecting some text and making it bold, italic or linking is a keyboard shortcut. With Jekyll I have to depend on plugins in VSCode (where I edit the markdown files) to do that for me.
But what I miss the most is a proper search tool and comments engine. The search in WordPress “just works”. The commenting system is very simple. With Jekyll I had to figure other means to add them. Showing related posts is quite easy in WordPress with just a plugin. On Jekyll I had to come up with my own code to show related articles.
Conclusion
Anyway I finally moved away from WordPress to Jekyll and hopefully I will stick with it. I have been ironing out the kinks in the blog along the way. I am still improving the blog so you might see a few more things change. I will be writing a couple more posts on how I did the migration for the sake of other people who might be in the same boat as me.