Remark42 As Comments Engine In Jekyll
After having used Disqus as the comments engine for my Jekyll website for a week or so, I started to dislike it quite a bit due to several reasons. One of which is the requirement of creating an account with Disqus even if the user is logged in via one of the social logins such as Google or Twitter account. The other issue is the privacy aspect with Disqus. Seems like it is tracking too much information about the users. So I decided to use Remark42 instead. The only problem however is that I need to run a server to host it. It defeats the whole purpose of me going absolutely serverless. But I don’t have a choice since some of my readers want comments section.
Remark42
After Disqus I gave up searching for third-party comment engines and decided to bring up my own service again on Google Compute Engine. So it seems like I am back to square one. Instead of running WordPress, now I will be running a comments engine on my Compute Engine instance. After searching for a lot of options, I narrowed it down to Remark42 which starts off by saying that it doesn’t spy on users. So thumbs up for privacy.
A bunch of other features that I required as part of a comments engine is that it should
- support social logins such as Google, Twitter etc for commenters who like to login and comment so they can receive follow up emails if someone responds to their comment
- allow anonymous comments
- support multi-level commenting
- be able to import comments from Disqus
- comment moderation (to delete spam)
- email notifications when someone replied to your comment
- email notification for admins (me), when someone comments, so I can respond to them
Running Remark42 server
Remark42 checked all the boxes so I went with it. Now I had to create a Compute Engine instance again. Remember that when I moved from WordPress to Jekyll I deleted my old instance. The setup was straight forward but more involved than Disqus. I was still fine with it because I really don’t want Disqus forcing people to create accounts on their system. First I downloaded the binary from their releases into Compute Engine. Then I just had to run the following script run.sh.
#!/usr/bin/bash
sudo remark42 \
--secret=YOUR_SECRET \
--url=YOUR_URL \
--dbg \
server \
--port=80 \
--site=YOUR_SITE_ID
YOUR_SECRET is something that you will have to come up with which will be your root password. YOUR_URL will be some URL you like to use to access the comments engine’s admin panel. It can be something like http://comments.YOUR_DOMAIN.com. Finally YOUR_SITE_ID can be anything you want to use. The same ID will have to be used in the Jekyll script so that the correct comments DB can be picked up for your site.
Installing Remark42 service
Since I am running this on my compute engine instance, I want the comments engine to run automatically whenever the instance reboots. So I created a simple startup service /etc/systemd/system/remark.service.
[Unit]
Description=Run remark comments engine
After=network.target
[Service]
Type=simple
ExecStart=/bin/bash SCRIPT_LOCATION/run.sh
TimeoutStartSec=0
[Install]
WantedBy=default.target
Install the service by running the following commands on your compute engine instance
sudo systemctl daemon-reload
sudo systemctl enable remark.service
sudo systemctl start remark.service
All ok right? Nope. The problem was that I used http for YOUR_URL and not https which means my Jekyll site was not loading anything from the insecure http site. You see, mixed content is not allowed. Then I had to install SSL certificates on the Google Compute Engine instance using LetsEncrypt.
Enable SSL
I basically followed the Debian guide to get SSL certificates because that is what my compute engine instance was running. I think you can get remark42 to renew your certs whenever they are about to expire, but for some reason I did not explore that path. Instead I chose to bring down the comments engine whenever I needed to renew the certificates. I had to bring down the server because certbot the script that renews SSL certificates also runs on the same port. So I added pre and post hooks to stop the remark42 service before renewing certs and start the service after the renewal.
sudo sh -c 'printf "#!/bin/sh\nsystemctl stop remark.service\n" \
> /etc/letsencrypt/renewal-hooks/pre/remark42.sh'
sudo sh -c 'printf "#!/bin/sh\nsystemctl start remark.service\n" \
> /etc/letsencrypt/renewal-hooks/post/remark42.sh'
sudo chmod 755 /etc/letsencrypt/renewal-hooks/pre/remark42.sh
sudo chmod 755 /etc/letsencrypt/renewal-hooks/post/remark42.sh
Make sure everything is working correctly by running sudo certbot renew --dry-run which should bring down the remark42 service, refresh the certs and bring it back up. Then I had to change the script to run remark42 on the https port 443.
sudo remark42 \
--secret=YOUR_SECRET \
--url=YOUR_HTTPS_URL \
--dbg \
server \
--port=80 \
--site=YOUR_SITE_ID \
--admin-passwd=YOUR_ADMIN_PASSWORD \
--ssl.type=static \
--ssl.port=443 \
--ssl.cert=/etc/letsencrypt/live/YOUR_SITE/cert.pem \
--ssl.key=/etc/letsencrypt/live/YOUR_SITE/privkey.pem \
--auth.anon
YOUR_ADMIN_PASSWORD will be required to login to the comments engine. You will have to point --ssl.cert and --ssl.key to the location of your LetsEncrypt certs. Finally the --auth.anon will allow anonymous users to login and comment. Now it is time to import all the comments from Disqus into remark42.
Import Disqus comments
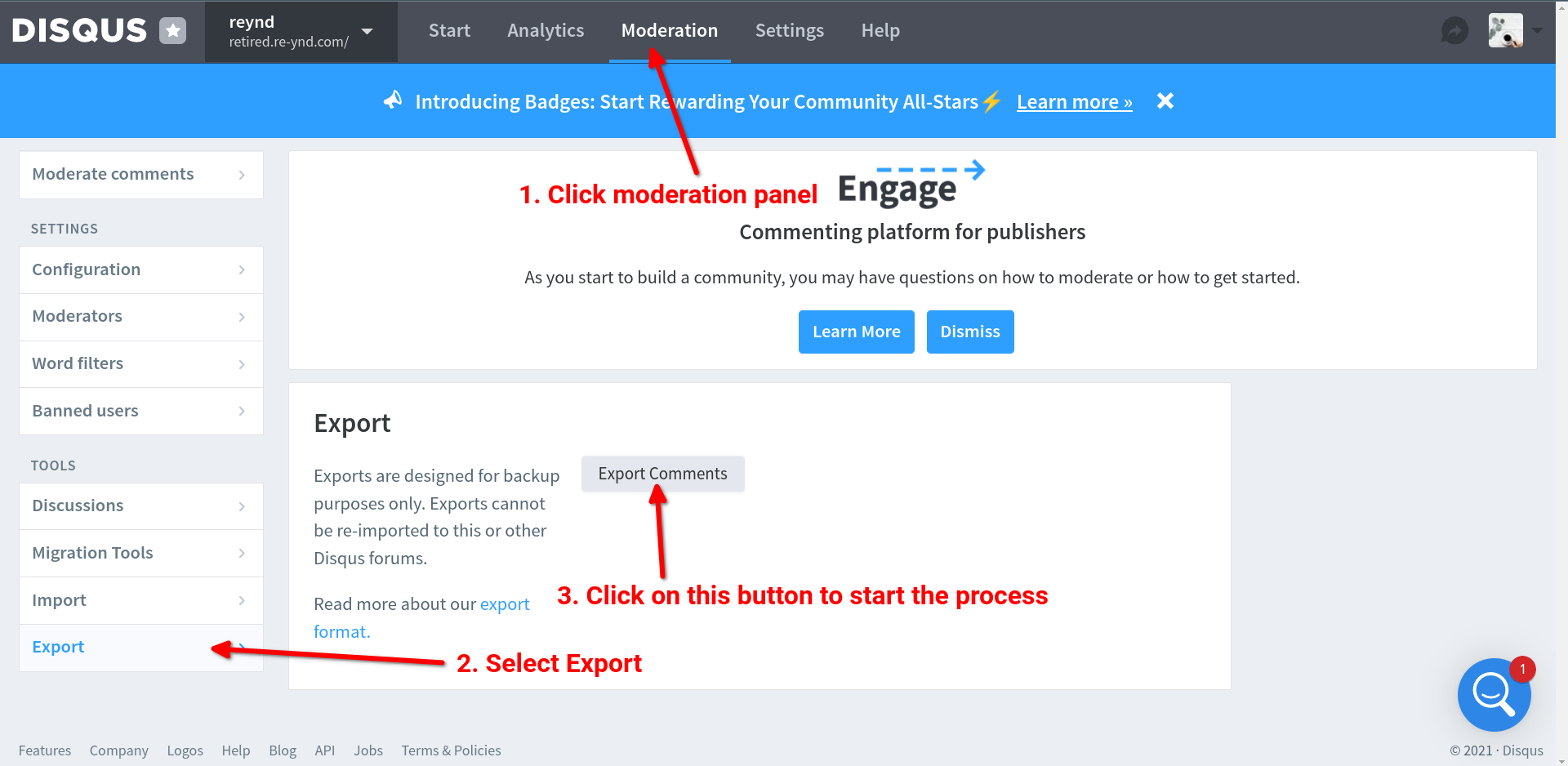
Next I need to import all the comments, from Disqus into Remark42. Fortunately Disqus provides an easy way to export all the comments. Just have to login to Disqus, navigate to admin and then to the Moderation panel. Click Export link on the left and then click on Export Comments button. The exported comments will be sent to the email address associated with your account once it’s ready.
Move the file to some location in the server that is running Remark42 service. Then run the following command to import all the comments into Remark42.
sudo remark42 \
--secret=YOUR_SECRET \
--url=YOUR_HTTPS_URL \
import -p disqus -f <exported-file.gz>
--site=YOUR_SITE_ID \
--admin-passwd=YOUR_ADMIN_PASSWORD
It will take some time for all the comments to be imported. You can check Remark42 logs to see when it has finished processing the comments.
Enable social comments using Google account
Next, I wanted my readers to be able to use their Google login to comment. I followed the instructions on Remark42 to setup Google auth. Of course you could use other social logins too. Then I had to modify the script that runs the server to the following
sudo remark42 \
--secret=YOUR_SECRET \
--url=YOUR_HTTPS_URL \
--dbg \
server \
--port=80 \
--site=YOUR_SITE_ID \
--admin-passwd=YOUR_ADMIN_PASSWORD \
--ssl.type=static \
--ssl.port=443 \
--ssl.cert=/etc/letsencrypt/live/YOUR_SITE/cert.pem \
--ssl.key=/etc/letsencrypt/live/YOUR_SITE/privkey.pem \
--auth.anon \
--auth.email.enable \
--auth.google.cid=YOUR_CLIENT_ID \
--auth.google.csec=YOUR_CLIENT_SECRET
At this point, users can post anonymously, or using an email, or using a Google account.
Setup SMTP to receive emails
The next problem we need to solve is to have Remark42 send an email to the admin when someone leaves a comment. I used zoho for the SMTP service. While the instructions for setting up SMTP are for Mailgun, it is quite straightforward to adapt it for zoho. I again modified the script that launched Remark42 as follows –
sudo remark42 \
--secret=YOUR_SECRET \
--url=YOUR_HTTPS_URL \
--dbg \
server \
--port=80 \
--site=YOUR_SITE_ID \
--admin-passwd=YOUR_ADMIN_PASSWORD \
--ssl.type=static \
--ssl.port=443 \
--ssl.cert=/etc/letsencrypt/live/YOUR_SITE/cert.pem \
--ssl.key=/etc/letsencrypt/live/YOUR_SITE/privkey.pem \
--auth.anon \
--auth.email.enable \
--auth.google.cid=YOUR_CLIENT_ID \
--auth.google.csec=YOUR_CLIENT_SECRET \
--smtp.host=smtp.zoho.com \
--smtp.port=465 \
--smtp.username=YOUR_ZOHO_EMAIL \
--smtp.password=YOUR_ZOHO_PASSWORD \
--auth.email.tls \
--auth.email.from=YOUR_ZOHO_EMAIL
Finally, when someone leaves a comment, I want the email to be sent to the admin. Not just that, but if someone else leaves a reply to the comment, I want the original commenter to also receive an email if they have subscribed to receiving emails. So the script needs to be further modified to do just that.
sudo remark42 \
--secret=YOUR_SECRET \
--url=YOUR_HTTPS_URL \
--dbg \
server \
--port=80 \
--site=YOUR_SITE_ID \
--admin-passwd=YOUR_ADMIN_PASSWORD \
--ssl.type=static \
--ssl.port=443 \
--ssl.cert=/etc/letsencrypt/live/YOUR_SITE/cert.pem \
--ssl.key=/etc/letsencrypt/live/YOUR_SITE/privkey.pem \
--auth.anon \
--auth.email.enable \
--auth.google.cid=YOUR_CLIENT_ID \
--auth.google.csec=YOUR_CLIENT_SECRET \
--smtp.host=smtp.zoho.com \
--smtp.port=465 \
--smtp.username=YOUR_ZOHO_EMAIL \
--smtp.password=YOUR_ZOHO_PASSWORD \
--auth.email.tls \
--auth.email.from=YOUR_ZOHO_EMAIL
--notify.email.from_address=YOUR_FROM_EMAIL \
--notify.users=email \
--notify.admins=email \
--admin.shared.email=YOUR_ADMIN_EMAIL
Configure the frontend
We finished all the work on the backend. Now to make some changes on the frontend (Jekyll) to show the comments section. Again quite simple. All you need to do is add a script tag in the head section of your site. I won’t copy-paste the script, but you can just follow the instructions on how to add the script from Remark42 website. Finally you will have to add the div element to each of your posts where you want to show the comments section.
<div id="remark42"></div>
That’s it. You are all done now! This is what I had to go through to add a comments section to my static page. And yet I did not stick with Remark42 either. You will soon find out why.